Equirectangular는 360도 이미지 또는 구형 환경을 표현하는 특별한 이미지 투영 방식을 의미합니다.
간단히 말해 구면을 평면에 펼친 이미지라고 이해하면 됩니다.
이 방식을 사용하면 360도 수평, 180도 수직 시야를 하나의 직사각형 이미지로 담을 수 있습니다.
Equirectangular의 원리
- 구면(Spherical):
- 우리가 세상을 바라볼 때 수평으로 360도, 수직으로 180도 시야를 가질 수 있습니다.
- 이러한 시야를 표현하는 이미지는 구형에 해당합니다.
- 직사각형으로 펼치기:
- 이 구형 이미지를 평면으로 펼친 것을 Equirectangular Projection이라고 합니다.
- 이때 이미지의 비율은 일반적으로 2:1입니다.
예: 이미지가 4000px 너비라면 높이는 2000px입니다.
- 결과:
- 이렇게 만들어진 Equirectangular 이미지는 특별한 알고리즘을 통해 구형 표면에 자연스럽게 매핑됩니다.
- 3D 환경에서는 이를 통해 스카이박스, 환경 맵핑, 반사광 등을 만들 수 있습니다.
Equirectangular 이미지 예시
1. 펼쳐진 형태 (2D)
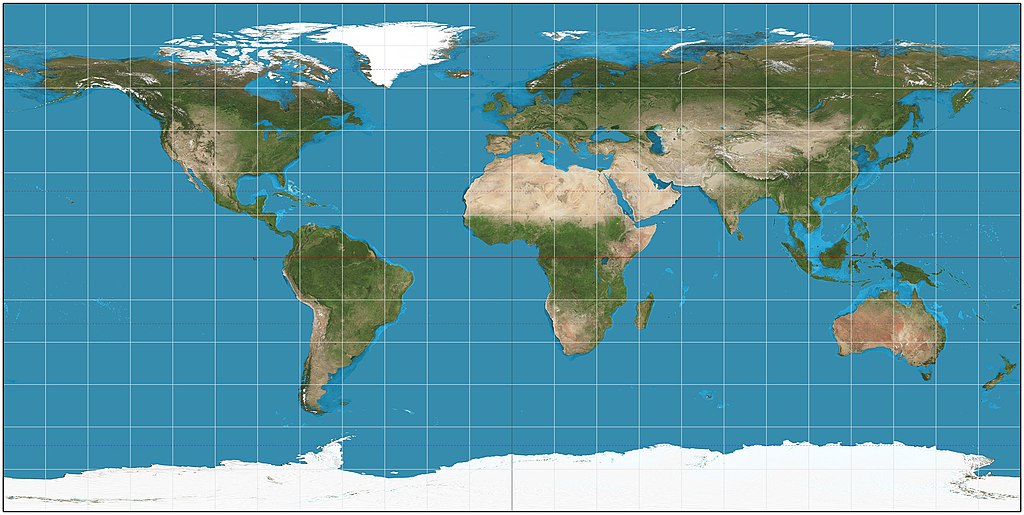
아래는 Equirectangular 이미지의 예시입니다:

- 이미지의 가로는 전체 360도 수평 시야입니다.
- 이미지의 세로는 위쪽(북극)과 아래쪽(남극)을 표현합니다.
2. 3D 적용 형태
- 2D 이미지를 구형으로 감싸는 것을 생각하면 됩니다.

- 왼쪽: Equirectangular 이미지 (평면)
- 오른쪽: 이를 구형에 매핑한 3D 형태
어디에 사용될까?
- VR (Virtual Reality)
- VR 환경에서는 사용자의 시점이 360도로 자유롭게 움직이기 때문에
Equirectangular 이미지를 스피어에 매핑해 자연스러운 환경을 만듭니다.
- VR 환경에서는 사용자의 시점이 360도로 자유롭게 움직이기 때문에
- 스카이박스(Skybox)
- 3D 게임이나 시뮬레이션에서 하늘과 주변 환경을 표현하기 위해 사용됩니다.
- 환경 맵(Environment Map)
- 물체의 반사광을 표현할 때 사용됩니다.
금속이나 유리처럼 주변을 반사하는 재질이 필요할 때 유용합니다.
- 물체의 반사광을 표현할 때 사용됩니다.
- HDRI (High Dynamic Range Image)
- Equirectangular 이미지는 HDR 환경에서도 자주 사용되며, 고품질의 조명 및 반사 효과를 구현합니다.
Three.js에서의 사용
const loader = new THREE.TextureLoader();
const texture = loader.load('path/to/equirectangular_image.jpg');
// Equirectangular 매핑 설정
texture.mapping = THREE.EquirectangularReflectionMapping;
// 씬에 배경으로 설정
scene.background = texture;
// 환경맵으로 설정
scene.environment = texture;결론
Equirectangular는 구형 환경을 평면 이미지로 표현하는 방법입니다.
이를 통해 360도 환경, 반사광, VR, 스카이박스 등을 효율적으로 구현할 수 있습니다.
- 비율: 일반적으로 2:1
- 용도: VR, 스카이박스, 반사광, HDRI 조명 등
- Three.js에서 THREE.EquirectangularReflectionMapping를 설정하면 자연스럽게 구형으로 매핑됩니다.
GPT-4o를 통해 작성되었음 --
'그래픽스 > 이론' 카테고리의 다른 글
| 컴퓨터 그래픽스에서 빛이란 뭘까 (2) | 2024.09.30 |
|---|

