💀TIL
- 목록 태그
- 가상 선택자
- Box Model
🕘 목록 태그
ol , ul
ol: ordered list 순차적 목록
- type 유형
- 1 숫자
- a 소문자 알파벳
- A 대문자 알파벳
- i 소문자 로마 숫자
- I 대문자 로마 숫자
- start: 항목을 셀때 시작할 수, 아라비아 숫자만 가능하다.
- reversed: 순서를 역전시킨다.
ul: unordered list 비순차적 목록
li: 목록의 항목으로 단독 사용이 불가능하다. ol, ul의 자식요소로만 사용할 수 있다.
ol, ul 의 자식요소로는 li만 사용이 가능하다.
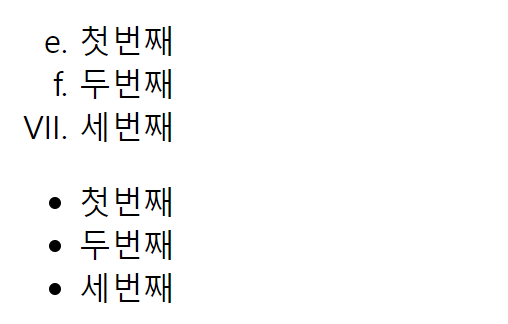
<ol type="I" start="3">
<li type="a" value="5">첫번째</li>
<li type="a">두번째</li>
<li>세번째</li>
</ol>
<ul class="ul1">
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
</ul>

🕚 가상 선택자
선택자 뒤에 :가상 이벤트를 붙이면 특정 이벤트마다 적용할 스타일을 설정할 수 있다.
가상 클래스(추상or의사 클래스) 라고 한다.
가상 클래스 선택자
구조적 가상 선택자
- :first-child
- 형제 요소 그룹 중 첫 번째 요소를 선택한다.
- :last-child
- 형제 요소 그룹 중 마지막 요소를 선택한다.
- :nth-child
- 형제 사이에서의 순서에 따라 요소를 선택한다.
/* 2번째 li에 lime색 */
li:nth-child(2) {
color: lime;
}
/* 홀수번째 li */
li:nth-child(odd) {
color: lime;
}
/* 짝수번째 li */
li:nth-child(even) {
color: lime;
}
/* 2n+1번째 li */
li:nth-child(2n+1) {
color: lime;
}- :root
- 전역 변수를 선언할 때 사용한다.
- 변수에 값을 설정하고 호출하여 사용한다.
- 변수 선언: --속성이름: 속성값;
- 변수 호출: 속성:var(--속성이름)
:root {
--main-color: hotpink;
--pane-padding: 5px 42px;
}
li:nth-child(5n+1){
color: var(--main-color)
}가상 요소 선택자
:: 선택자에 추가하는 키워드, 특정 요소의 일부분에만 스타일 입히기 가능.
__::after , __ ::before
- 선택한 요소에 자식을 생성한다.
- after는 태그 뒤에, before는 태그 앞에 적용된다.
- 빈태그 img br input에는 적용이 불가능하다.
__::placeholder
- 자리표시자
- input, textarea요소에 정보를 제공한다.
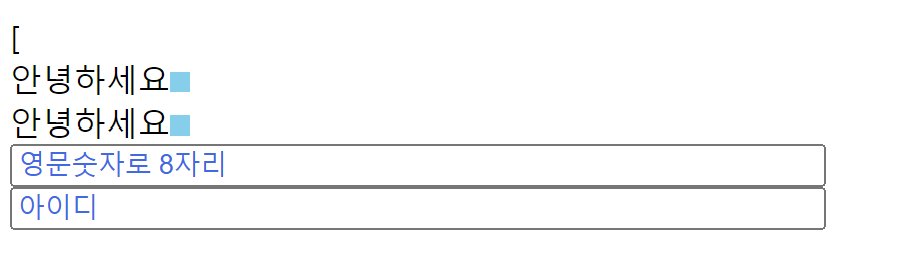
<ul>
<li>안녕하세요</li>
<li>안녕하세요</li>
</ul>
<input type="text" placeholder="영문숫자로 8자리">
<input type="text" placeholder="아이디">ul::before{
content: '[';
}
li::after{
content: '';
display: inline-block;
width: 10px;
height: 10px;
background: skyblue;
}
input::placeholder{
color: royalblue;
}

🕜 Box Model
block
- 부모 요소의 전체 공간을 차지하여 블록을 만든다.
- 한 줄에서 시작해서 모든 가능한 모든 너비를 차지한다.
- 이전 이후 요소 사이에 줄 바꿈이 일어난다.
- div, p, li, nav, footer 등
inline
- 블록 레벨 요소 내에 포함된다.
- 컨텐츠에 따른 할당 공간만 차지.
- width, height 크기 지정 불가. 상하 margin 속성 사용 불가.
- a, em, strong 등
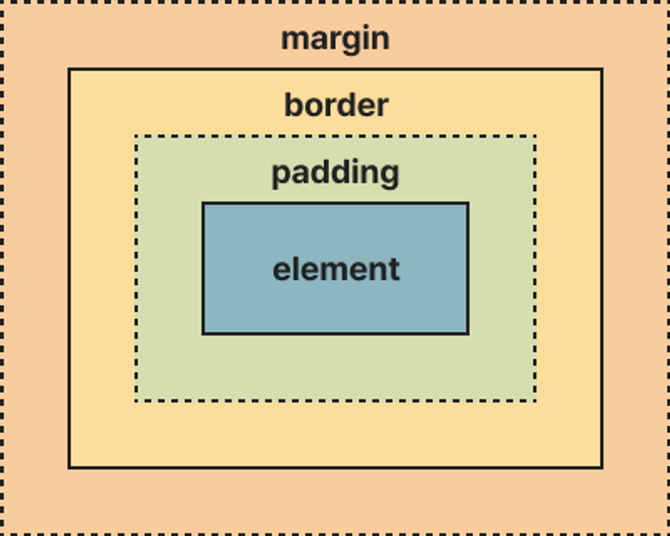
css Box Model
- element : 컨텐츠
- padding: 요소 주변 영역을 감싼다.
- border: 요소와 패딩을 감싸는 테두리.
- margin: 테두리 밖 영역 감싼다.
- css box model은 block box에 적용된다. 인라인 박스의 경우 일부 동작만 사용 가능하다.

width
- 요소의 너비
- box-sizing: border 영역의 너비를 설정한다.
- auto: 기본 값. 브라우저가 계산하여 지정한다.
- min-content: 최소 너비
- max-content: 컨텐츠 내용의 선호 너비
height
- 요소의 높이
- auto: 기본 값.
padding
- 단축 속성
p{
padding: 10px; /* top, right, bottom, left 모두 10px */
padding: 10px 20px; /* top, bottom :10px, left, right:20px */
padding: 10px 20px 30px; /* top:10px, left,right:20px, bottom:30px */
padding: 10px 20px 30px 40px;
}
margin
- 단축 속성
- 순서대로 top right bottom left 시계방향순으로 작성
p{
width: 400px;
margin: auto;
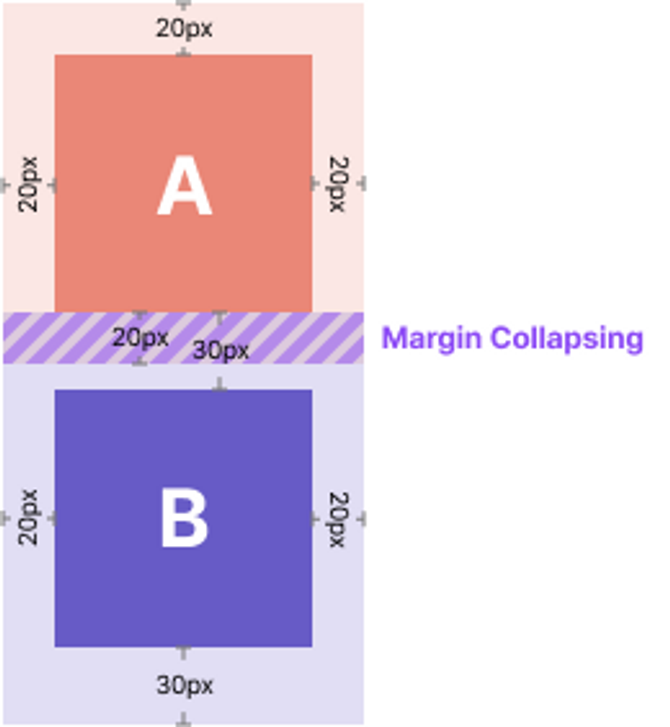
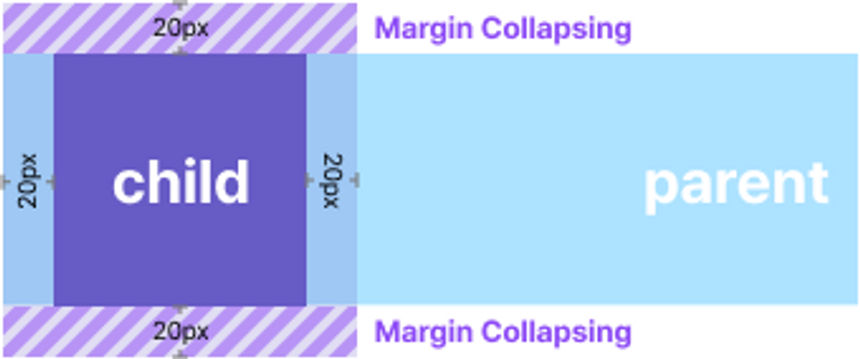
}- 마진 병합 현상(margin collapsing)
- 요소 사이의 margin-top 혹은 margin-bottom의 공간이 있을 경우 더 높은 값의 마진 값이 적용되는 현상이다.
- 부모 요소와 자식 요소가 존재할 때, 자식 요소의 margin-top 혹은 margin-bottom 값이 부모의 높이에 영향을 미치지 않는 현상이다.


- 마진 병합 현상 해결방법
- 부모 요소에 overflow 속성 값 적용
- 부모 요소에 display: inline-block 값 적용
- 부모 요소에 border 값 적용
- 부모 요소에 display: flow-root 사용 (IE 지원 불가)
border
- 테두리 지정
- 두께, 스타일, 색상 지정

🙉 Review
- 박스 그리기 해보기
- 가상 선택자 사용해보기
'멋쟁이사자처럼 FE 5기 > TIL' 카테고리의 다른 글
| [Day6] 레이아웃, 시맨틱 태그, 웹 접근성, float (0) | 2023.03.07 |
|---|---|
| [Day5] 이미지 태그와 position, z-index (0) | 2023.03.06 |
| [Day3] HTML문서 해부, css선택자, 단위 (0) | 2023.03.02 |
| [Day2] CS상식 / Git, GitHub 기초 / VSC 기본 (0) | 2023.03.01 |
| [Day1] 멋쟁이 사자처럼 프론트엔드 스쿨 5기 (0) | 2023.03.01 |


