💀TIL
- flex
- grid
🕘 flex
- display: flex - block혹은 inline으로 구분되지 않고 flex라는 요소로 변한다.
- flex로 변한 컨텐츠는 flex-container, 그 안에 flex-item이 된다.
- flex-direction: row 행 | column 열 - 정렬에 기준이 되는 속성
- 중심축의 방향을 바꿔준다 -------- |
- flex-direction: row 기본값 가로 -----
- flex-direction: column 세로 |
- reverse 속성은 접근성 문제로 권하진 않는다.
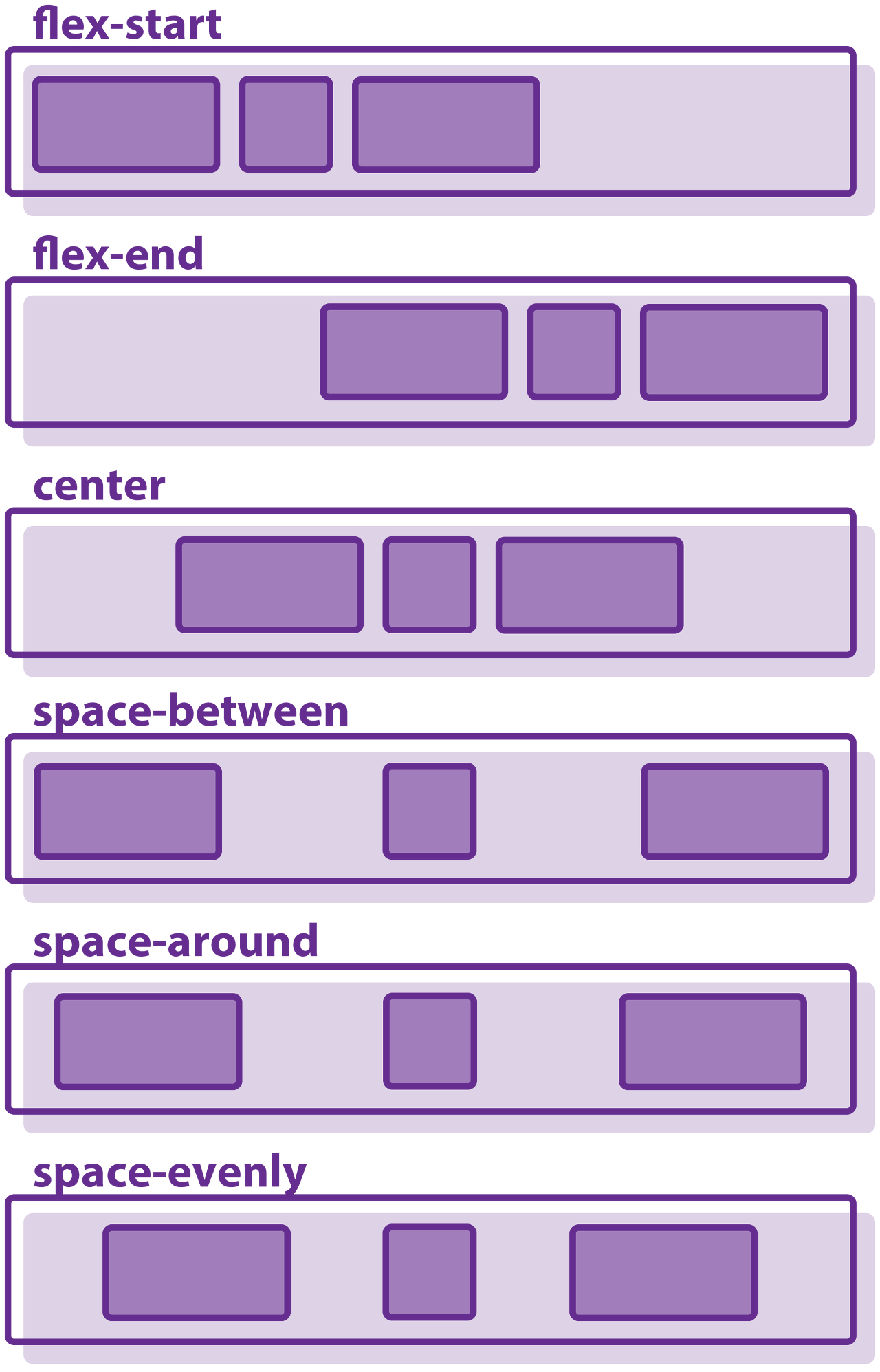
- justify-content : 중심축 기준 방향 정렬
- flex-start: 기본값, 컨테이너의 시작점을 기준으로 아이템 정렬
- flex-end: 끝부터
- center : 중앙
- space-between: 균일한 여백을 두고 배치
- space-around: 컨테이너 안에 균일한 규칙을 가지고 배치
- space-evenly: 모든 여백의 크기가 균일(메뉴, 카드형 레이아웃)

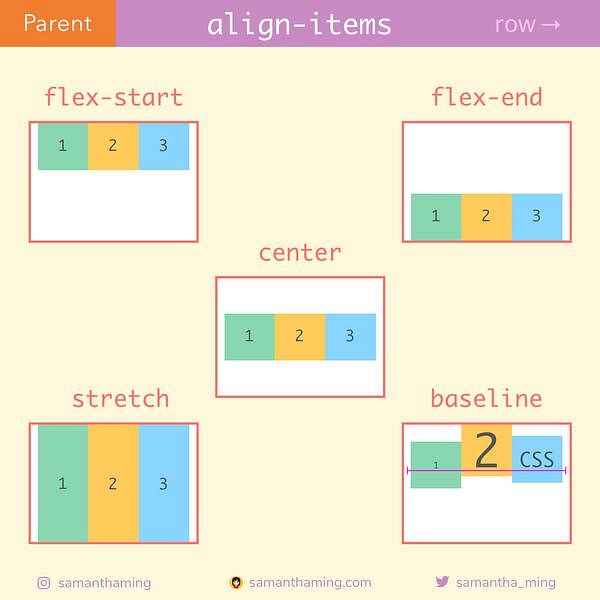
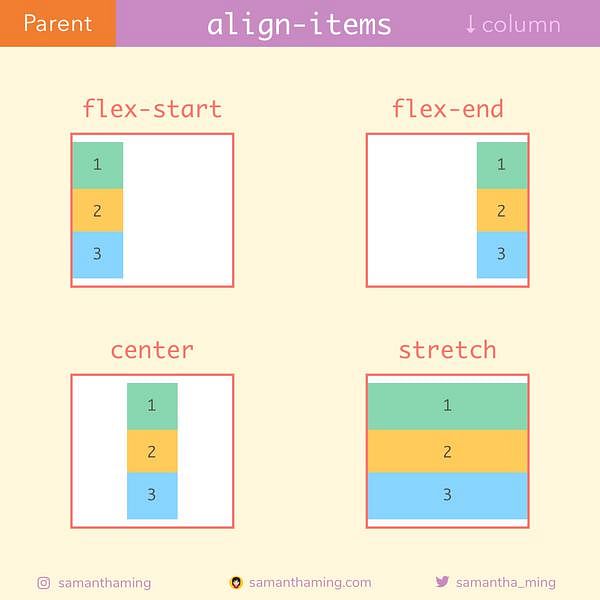
- align-items: 중심축 반대 방향 정렬
- flex-direction: row 일때 align-items는 column 쪽으로 배치
- stretch: 기본값, 쭉쭉 늘려서 컨테이너 영역 채움
- flex-start: 컨테이너 시작점을 기준
- flex-end: 끝 기준으로
- align-items는 flex-item이 한 줄일 때 우선 적용된다.
- 두 줄 이상일 때는 align-content라는 속성을 써준다.
- flex-direction이 바뀌면 중심축 방향이 바뀐다.
- 중심축 방향이 바뀌면 justify-content와 align-item의 정렬 방향도 함께 변한다.


flex-item이 두 줄 이상이 되었을 때 쓸 수 있는 속성들
- flex-wrap
- flex-item이 여러개일 때, item들의 줄바꿈을 허용할 것인지 말 것인지 결정하는 속성
- nowrap: 기본값. 무조건 한 줄 안에 들어가도록 강제. 줄바꿈 X
- wrap: 자연스럽게 다음 줄로 넘어가기
- align-content
- flex-item의 중심 반대 축 정렬을 어떻게 할 지 결정한다.
- strech: 기본값
- flex-start: 컨테이너의 시작점을 기준
- flex-end: end 라인 기준 정렬
- center: 중심 기준 정렬
- space-between: 축을 따라 아이템을 균일하게. 첫 item들은 시작과 끝 점에 딱 붙어서
- space-around: 고르게 배치
- space-evenly: 균일하게 모든 여백 동일
- flex-flow
- flex-direction과 flex-wrap의 단축 속성
- column wrap == flex-direction: row; flex-wrap: wrap;
- flex-item에 직접 줄 수 있는 속성들
- order: item의 순서 지정
- flex-basis: item의 기본 사이즈 지정
- flex-shrink, flex-grow
🕚 grid
2차원적 구조. row, column을 동시에

- display: grid
- grid-container가 되고 자식은 grid-item이 된다.
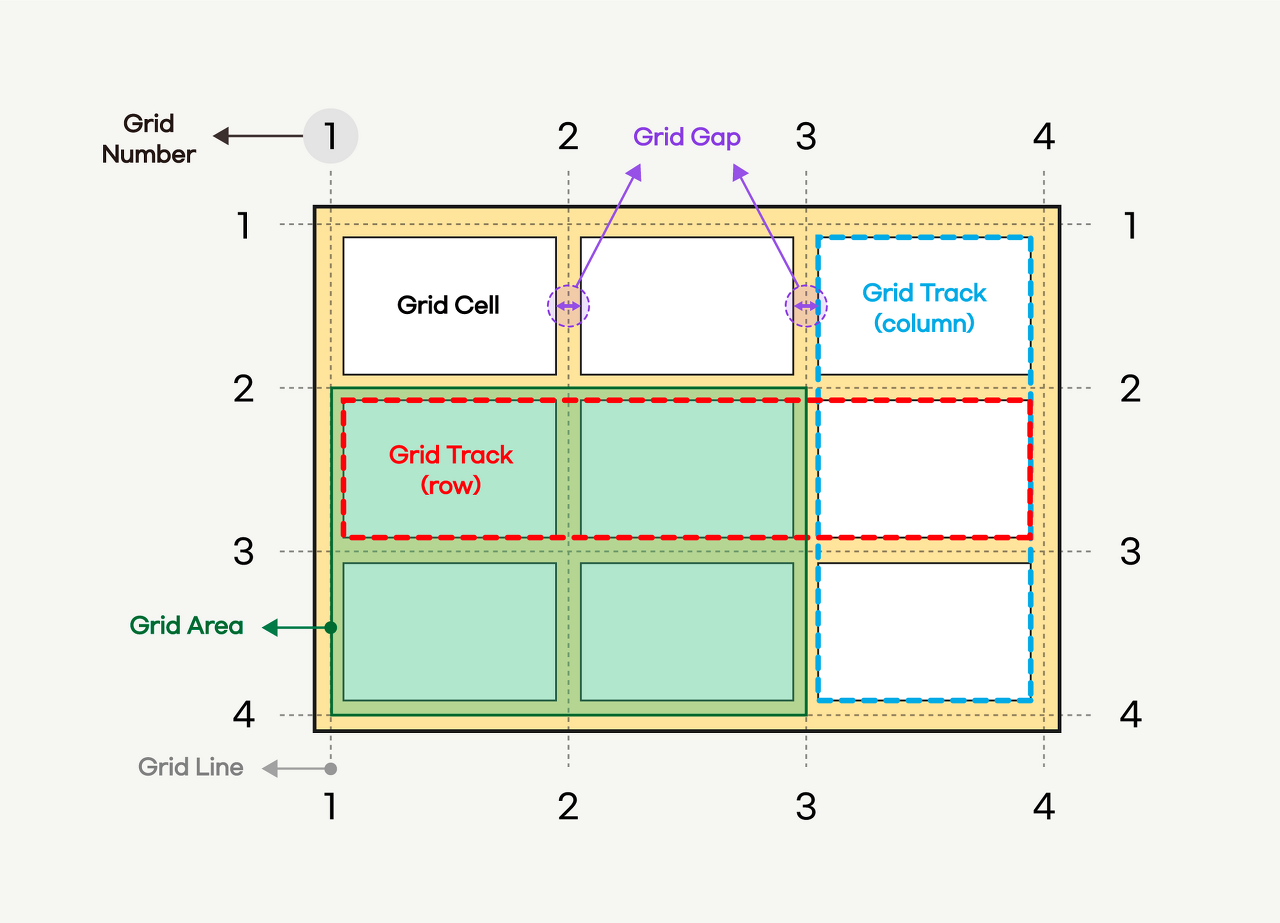
- 그리드에는 line과 number
- 열과 행을 나누는 각각의 라인을 grid-line
- 그 라인이 몇번째인지 grid-number
- grid-template-rows
- 기본 틀, 행의 개수 및 크기를 지정할 수 있다.
- 1fr 2fr 200px - 행은 총 3개, 각 행의 규격은 1fr 2fr 200px씩
- grid-template-columns
- fr: fraction 분수의 약자
- 비율로 쪼개서 나눌 수 있음
- 1fr| 2fr |1fr|1fr
- repeat(a,b)
- 반복 함수. a개 만큼의 grid-template을 b규격으로 생성
- grid-template-columns:repeat(4,1fr) = 1fr 1fr 1fr 1fr
- grid-template-rows:repeat(2,1fr 200px) = 1fr 200px 1fr 200px
- grid-template-rows: 3fr repeat(2,1fr 200px) = 3fr 1fr 200px 1fr 200px
- gird-gap: 5px
- item사이에 공백을 추가한다.
- 인터넷 익스플로어에서는 기능 X
grid-item에 줄 수 있는 속성
- grid-column, grid-row
- grid-item이 얼마만큼 영역을 차지할지 정의한다.
- grid-column은 grid-line의 번호
- grid-row는 grid-number 번호를 기준으로 영역 할당
- grid-column: 1/3; grid-row: 2/3;
- 컬럼은 그리드 1번에서 시작 3번에서 끝 | |
- row는 그리드 2번 넘버에서 시작해서 3번 넘버에서 끝남 - -
- 1/ span 2; span은 1부터 시작해서 2칸을 차지한다. 1에서 시작해서 3에서 끝난다.
- 1/ span 4; 1부터 시작해 4칸 차지 1에서 시작해서 5에서 끝난다.
🙉 Review
- 좀 더 공부해보고 작성하도록 하겠다
- 3.11일 추가)
'멋쟁이사자처럼 FE 5기 > TIL' 카테고리의 다른 글
| [03.31] 모던 JavaScript 튜토리얼 (0) | 2023.03.31 |
|---|---|
| [Day 13] 이미지, 3D Transfrom, 레이아웃 실습, 추가 정리 (0) | 2023.03.18 |
| [Day6] 레이아웃, 시맨틱 태그, 웹 접근성, float (0) | 2023.03.07 |
| [Day5] 이미지 태그와 position, z-index (0) | 2023.03.06 |
| [Day4] 목록 태그, CSS 가상 선택자, Box Model (0) | 2023.03.03 |

